تحقيقات اخير نشان داده است كه بيشتر كاربران ترجيح مي دهند كه به جاي اين كه در گوگل به دنبال محصول مورد نياز خود بگردند، اين كار را از طريق وب سايت آمازون انجام دهند. بيشتر شركت هاي و فروشگاه هاي اينترنتي بزرگ دنيا در حال تغيير نگرش خريد مشتريان نسبت به طراحي وب سايت ها هستند. امروزه بيشتر فروشگاه هاي اينترنتي پيشرفته از فن آوري هاي ******** بات ها و جستجو هاي صوتي و غيره استفاده مي كنند. طبق گفته Gartner، تمام شركت هاي بزرگ تجارت الكترونيك تا سال 2021 از محصولات صوتي و بصري استفاده خواهند كرد. علاوه بر اين، راه حل هاي هوش مصنوعي در طراحي وب سايت، شركت هاي تجارت الكترونيك را قادر مي سازد تا به راحتي خواسته هاي مصرف كنندگان را درك نمايند و محصولاتي را كه متناسب با نيازهاي مشتريان باشد را ارائه دهند. بنابر پيش بيني Futurologists اين روش ها تا سال 2020 به ميزان 30 درصد بر افزايش فروش وب سايت ها كمك خواهد كرد. در ادامه به بررسي مزاياي هوش مصنوعي در طراحي سايت مي پردازيم.
جستجو سريع تر در وب سايت
مشتريان هميشه دوست دارند كه اطلاعات مورد نياز خود را در وب سايت شما به سرعت و راحتي هر چه تمام تر پيدا كنند. استفاده از جستجو هاي صوتي در حال حاظر يكي از محبوب ترين روش هاي جستجو در مخصوصا ميان جوانان است. بايد ديد آيا Siri ،Cortana و ساير نرم افزار هاي جستجو صوتي مي توانند به عنواني دستيار در خريد هاي مجازي به مشتريان كمك كنند يا نه! در هر صورت استفاده از جستجو هاي صوتي بخش مهمي از طراحي و توسعه وب سايت هاي فروشگاهي خواهد بود.
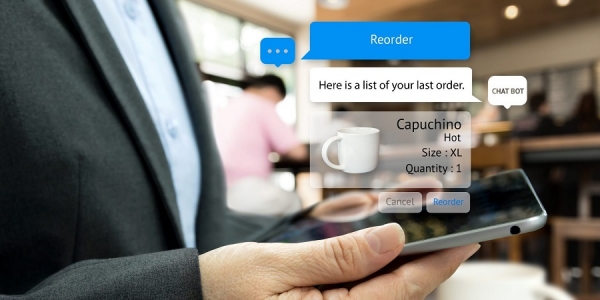
تعامل بهتر با مشتريان
امروزه ******** بات ها روند برقراري ارتباط و تعامل با مشتريان را طبيعي تر كرده اند. با استفاده از هوش مصنوعي، آن ها به زودي ياد خواهند گرفت كه چگونه احساسات انسان را تشخيص دهند. در حقيقت، استفاده از اين گزينه تمام موانع ارتباطي را حذف مي كند و فرآيند خريد را آسان تر و راحت تر مي كند. با استفاده از هوش مصنوعي، تعامل از طريق ******** بات ها شبيه مكالمه با يك مشاور واقعي هنگام خريد خواهد بود كه اطلاعاتي از قبيل ويژگي هاي آن، كيفيت و قيمت را به مشتريان ارائه مي دهد. پس بهتر است در هنگام طراحي سايت، مخصوصا براي فروشگاه هاي اينترنتي، ******** بات را در نظر بگيريد.
ايجاد تجربه كاربري مناسب تر
با استفاده از راه حل هاي هوش مصنوعي شما مي توانيد طراحي وب سايت خود را بهتر با نيازهاي كاربران تطبيق دهيد. تكنولوژي يادگيري آني با درك وضعيت كنوني مشتري و سليقه آن ها تجربه كاربري مناسب تري را ايجاد خواهد كرد. بر اساس اطلاعات دريافت شده، اين تكنولوژي اجازه مي دهد تا به صورت پويا طراحي وب سايت ها را براي هر مشتري تغيير دهيم. علاوه بر اين، طيف وسيعي از امكانات وجود دارند:
- نمايش نظرات درباره كالا ها
- ارائه دادن قيمت ها در زمان مناسب
- نمايش تبليغات شخصي
- محتواي ويدئويي مناسب براي تحريك مشتريان فروشگاه
ايجاد تجربه شخصي در وب سايت براي مشتريان
با افزايش تعداد خريد آنلاين، تعامل كاربر با وب سايت با سطح كاملا جديدي روبرو مي شود. با استفاده از راه حل هاي هوش مصنوعي، تجربه فروشگاه آنلاين بيشتر و شخصي تر مي شود. هدف بسياري از وب سايت ها در حال حاظر فقط استفاده از ناوبري نيست و بلكه آن ها مي كوشند تا مشتري در يك محيط خريد و فروشگاه كاملي قرار بگيرد. از آنجا كه فرد مي تواند به راحتي آنچه را كه نياز دارد انتخاب كند، زماني كه او چيزي را مي خواهد همه چيز به گونه اي طراحي شده است كه گويي فروشگاه براي او شخصي سازي شده است.
بازاريابي موثرتر
فن آوري يادگيري ماشين، به عنوان بخشي از هوش مصنوعي و تجزيه و تحليل داده هاي بزرگ، فرصت هاي عالي براي بازاريابان تجارت الكترونيك ايجاد خواهد كرد. با استفاده از اين فن آوري ها پيش بيني هاي بازاريابي، بر اساس رفتار مشتري ممكن خواهد بود. مثلا:
- چه نوع محصولاتي مشتريان را آزار مي دهد؟
- فهميدن آستانه قيمت مناسب براي مشتري
- درك زماني كه مشتري احتمال تمايل بيشتري براي خريد محصول دارد.
به نظر شما آيا ايده هاي ديگري هم وجود دارند كه در اين جا گفته نشده اند؟ منتظر شنيدن نظرات شما هستم.
ترجمه از سايت stfalcon
- جمعه ۳۱ فروردین ۹۷ | ۱۴:۰۵
- ۱ بازديد
- ۰ نظر











 مراحل طراحي صفحه نمونه كار هاي وب سايت
مراحل طراحي صفحه نمونه كار هاي وب سايت